不知道大家有沒有聽過這個面試題目,『當你的瀏覽器輸入網址後會發生什麼事情?』,據說工程師的每個階段都可以想想看怎麼回答這個問題,而每個階段思考的廣度和深度都會不太一樣,聽起來都有點像心理測驗了~那今天就是要來看看我的Django runserver後,我打開瀏覽器到我們指定的url位置後究竟會發生什麼事情呢?他又是怎麼徜徉Django的呢?今天就來挖挖看吧!
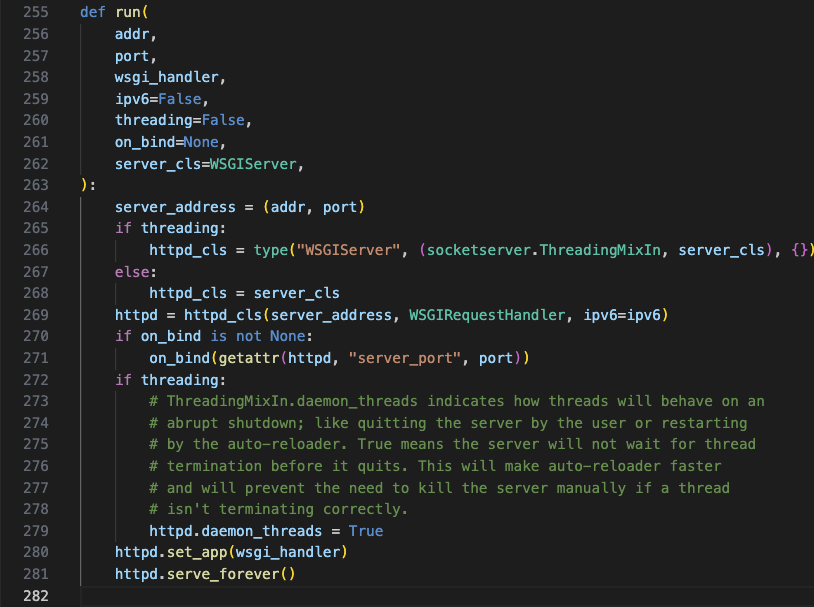
究竟怎麼去接request的呢?是透過wsgiref這個python的lib,我們在runserver那邊也有提到過,位置在這邊django.core.servers.basehttp.py中的run
這邊是我們在runserver的最後面真的啟動server的部分,而當中的
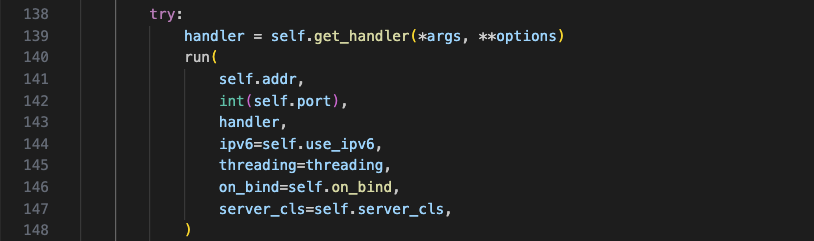
set_app()就是去指定我們要接收request的地方~那個這handler怎麼來的,在往前回朔一下到django.core.management.commands.runserver.py中的inner_run
其中的self.get_handler()就是我們handler的來源,跟著這支function往前進最後就會看到一切的源頭handler就是WSGIHnadler()
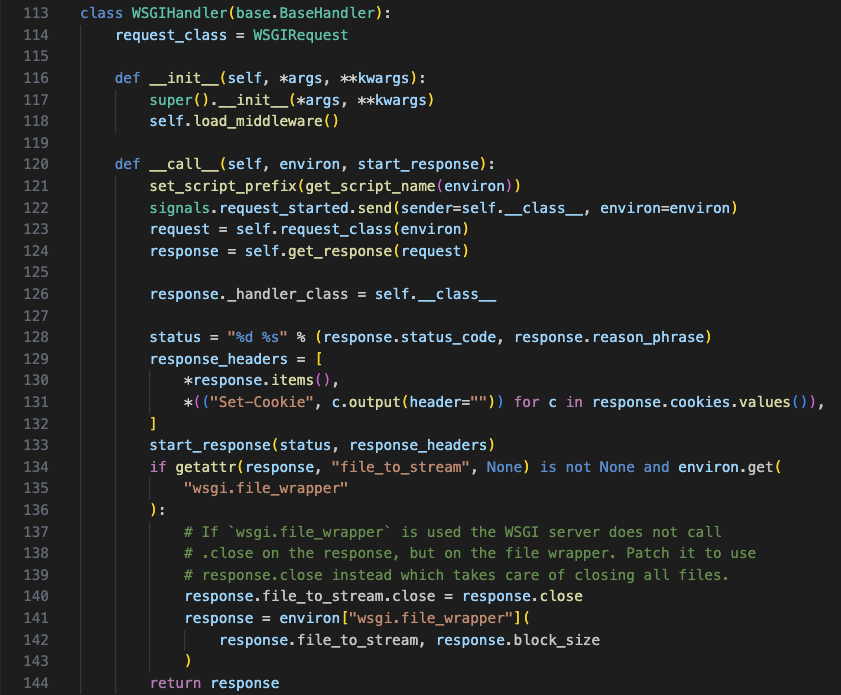
而request進來django的時候就會去呼叫這個handler,所以我們可以看看__call__這個magic method
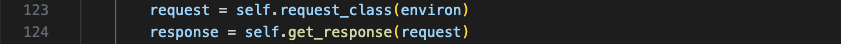
我們先來看看這兩個最重要的
夾帶environ也就是真正request送進來的資訊去new出一個WSGIRequest()
之後再把request包進get_response()裡面就會拿到response,看到這邊我已經開始覺得裡面一定發生了我無法想像的過程 XDWSGIRequest就是讓扁平的request資料變成一個物件class的形式活在django中
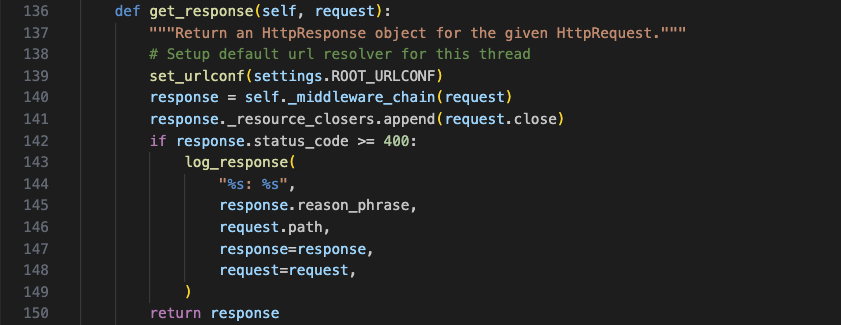
而get_response()做了些什麼呢?往裡面看發現是父類別BaseHandler的function繼承過去的而已
摁~過一個self._middleware_chain()就得到response這麼神奇,這邊我們先當瞎子,self._middleware_chain()先當作沒看到,明天再挖看看~
那得到response後下面又做什麼呢?
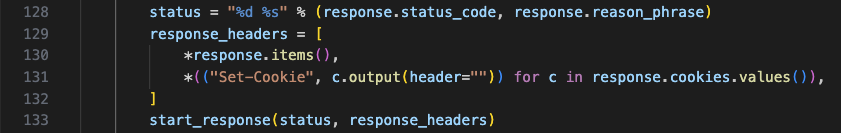
看起來是收集了status和headers的資訊,然後餵給start_response()
而這個start_response()是wsgiref的寫法,實際去查了一下發現好像是會去驗證headers如果當中發生了errors就會去改變status的狀態~(這邊實際情況我還在查閱資料中,如果有人知道的話歡迎下方留言!!)
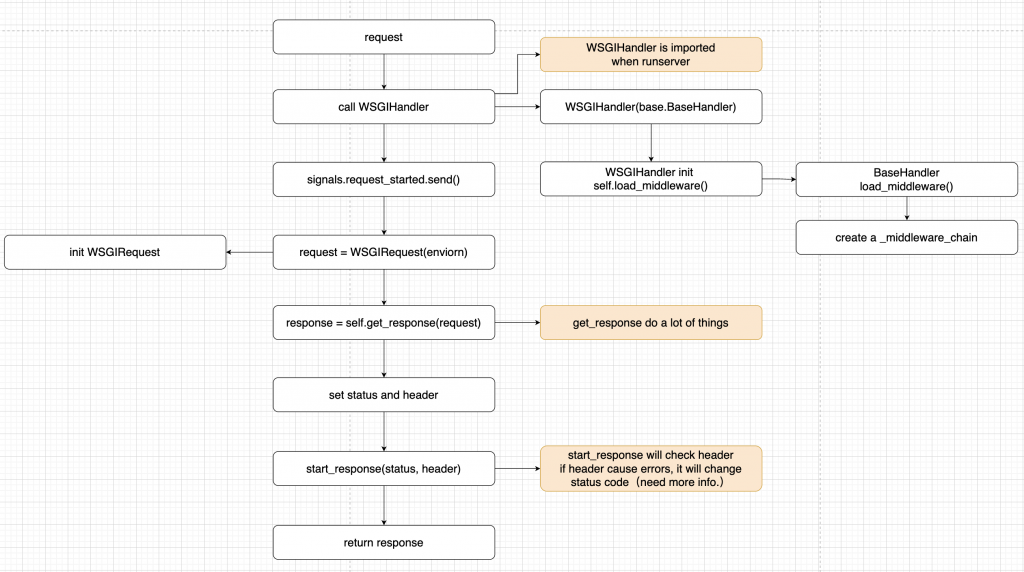
那到這邊大概就是request進去django在變成response的大致流程囉~依舊來畫個圖
今天的重點在request的進來跟出去,而request的加工廠middleware我們就留到明天再來看看吧,不只middleware我們還要找到他是如何去對其我們的urls.py然後把我們自己寫的view function拋出去也要找找~![]()
